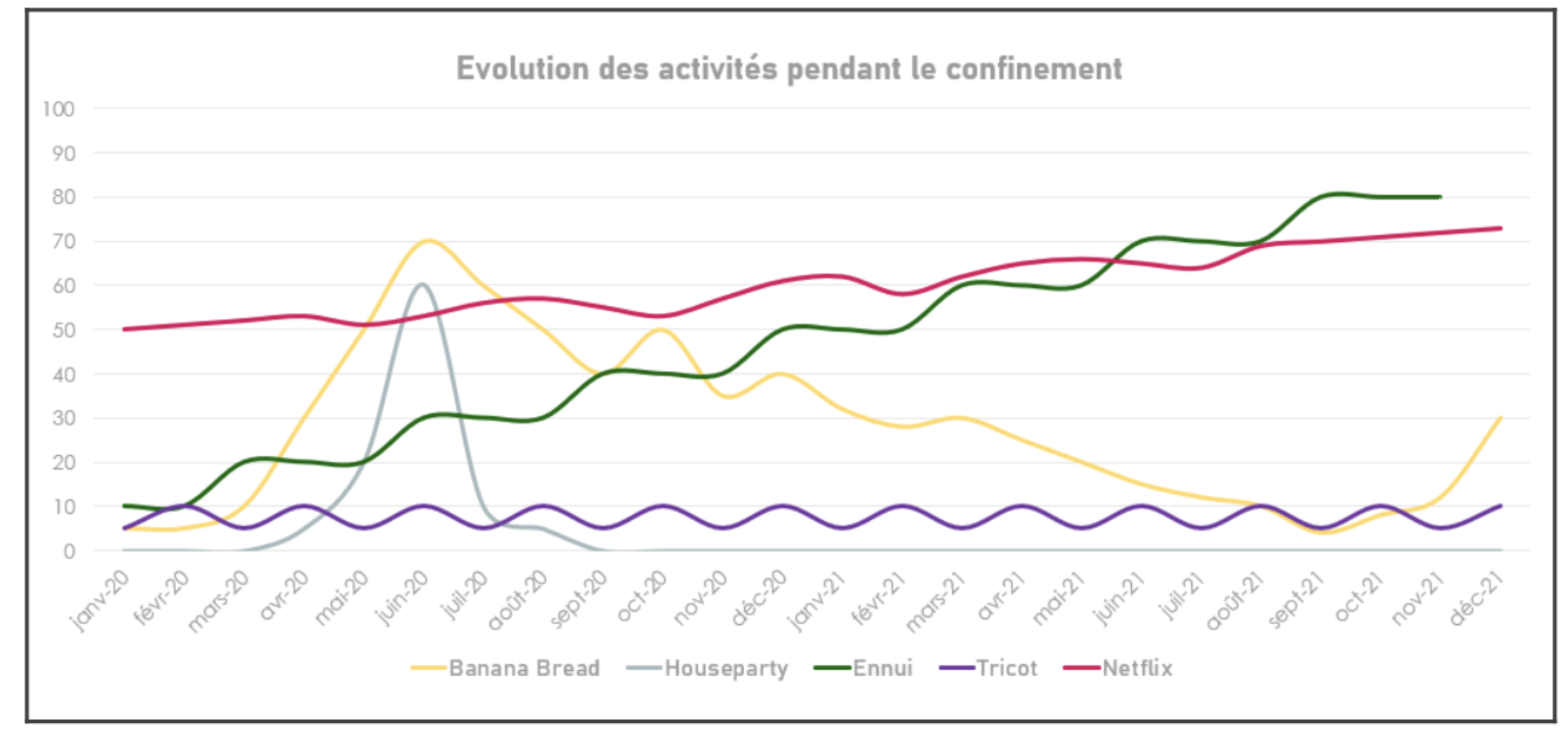
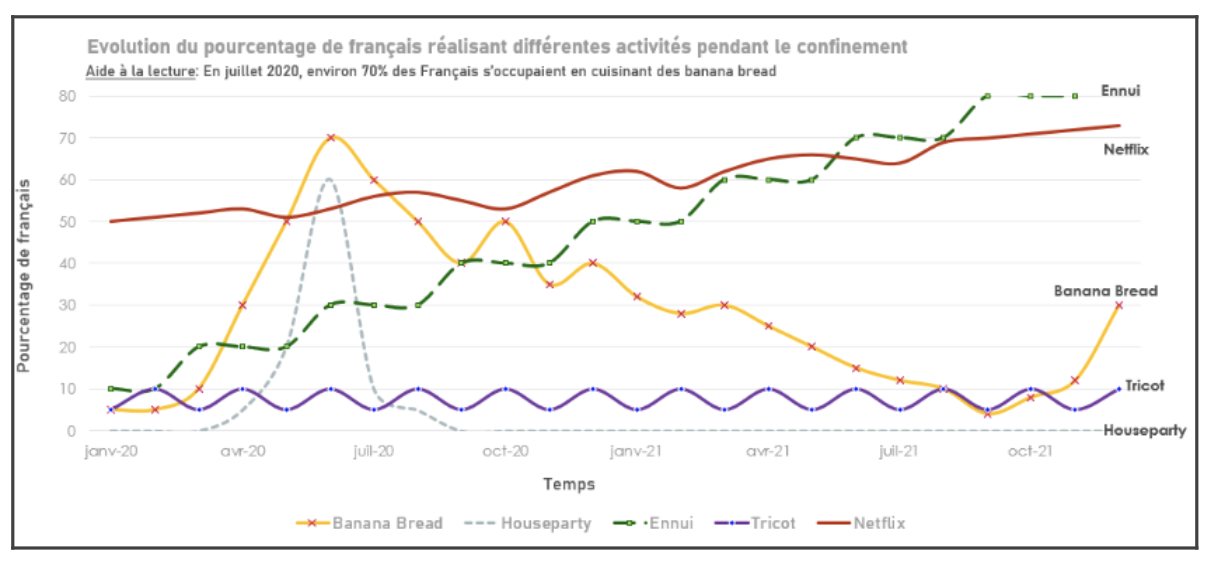
Partons d’un graphique simple en courbe et voyons étape par étape comment le rendre plus accessible.
Pourquoi l’accessibilité de vos dashboards est primordiale : 5 conseils pour les améliorer
Qu’entend-on par le terme « accessibilité digitale » ?
« La puissance du Web réside dans son universalité. L’accès pour tous indépendamment du handicap est un aspect essentiel. » Tim Berners-Lee, directeur du W3C (World Wide Web Consortium’s)
On estime qu’environ 15% de la population mondiale est impactée par des problèmes d’accessibilité, 45 pays ont d’ailleurs une législation anti discriminatoire. Cependant, les principes d’accessibilité ne sont pas uniquement destinés aux personnes en situation de handicap, chaque personne peut avoir plus ponctuellement besoin de plus de facilité pour comprendre un graphique.
Dans le milieu de la tech, on parle d’accessibilité lorsque l’on propose une expérience numérique adaptée à chacun, où chaque personne puisse comprendre, naviguer et interagir sans difficulté. Ce principe est déjà répandu sur les sites web mais a également toute son importance dans la data visualisation.
Il existe plusieurs types de handicap :
- Visuel
Bien que toutes les formes de handicap soient importantes à prendre en compte lorsque l’on crée des expériences numériques, les déficiences visuelles sont les plus pertinentes lors de la visualisation des données.
Ces déficiences visuelles, de moyenne à sévères, peuvent se caractériser par une vision faible, tunnelisée, un daltonisme ou même une cécité totale.
- Cognitif
Ce handicap va affecter la façon dont les personnes traitent l'information et jouer sur la difficulté de concentration, de compréhension, de réflexion et de la mémoire entre autres. Il est donc important de fournir le maximum d’information pour que la lecture soit la plus facile possible et requiert le moins d’effort cérébral.
L’accessibilité cognitive est certes d’origine destinée aux personnes ayant un handicap mais peut s’avérer utile lorsque l’utilisateur présente des signes de fatigue, ou dans d’autres situations pouvant affecter ses facultés.
- Auditif
Ces utilisateurs vont avoir des déficiences auditives, de malentendant à sourds. Lors de la lecture de data visualisation, ces personnes ne vont pas être autant impactées mais sont à prendre en compte si la représentation graphique contient une vidéo explicative nécessitant d’entendre le son.
- Physique
Ce handicap, dans le cas de l’accessibilité numérique, représente les personnes ne pouvant pas utiliser aussi facilement la souris et devant se déplacer sur les interfaces grâce à des claviers adaptés ou par la reconnaissance vocale par exemple.
Alors comment faire pour être plus inclusif dans la construction de sa dataviz ?
Le World Wide Web Consortium’s (W3C) est une initiative mettant en place des normes assurant le respect des bonnes pratiques d’accessibilité sur les plateformes numériques.
La conformité numérique basée sur les WCAG (Web Content Accessibility Guidelines) ou RGAA (Référentiel Général d'Amélioration de l'Accessibilité), crée en 1997 par le W3C, se base sur le respect de critères techniques, éditoriaux et graphiques. Cela permet aux sites web, ou bien à l'application mobile, d'être perceptible, utilisable, compréhensible pour tous les utilisateurs.
L’importance n’est pas forcément d’être expert sur le sujet mais d’avoir conscience que chaque personne n’est pas forcément réceptive à un graphique de la même manière que son créateur.
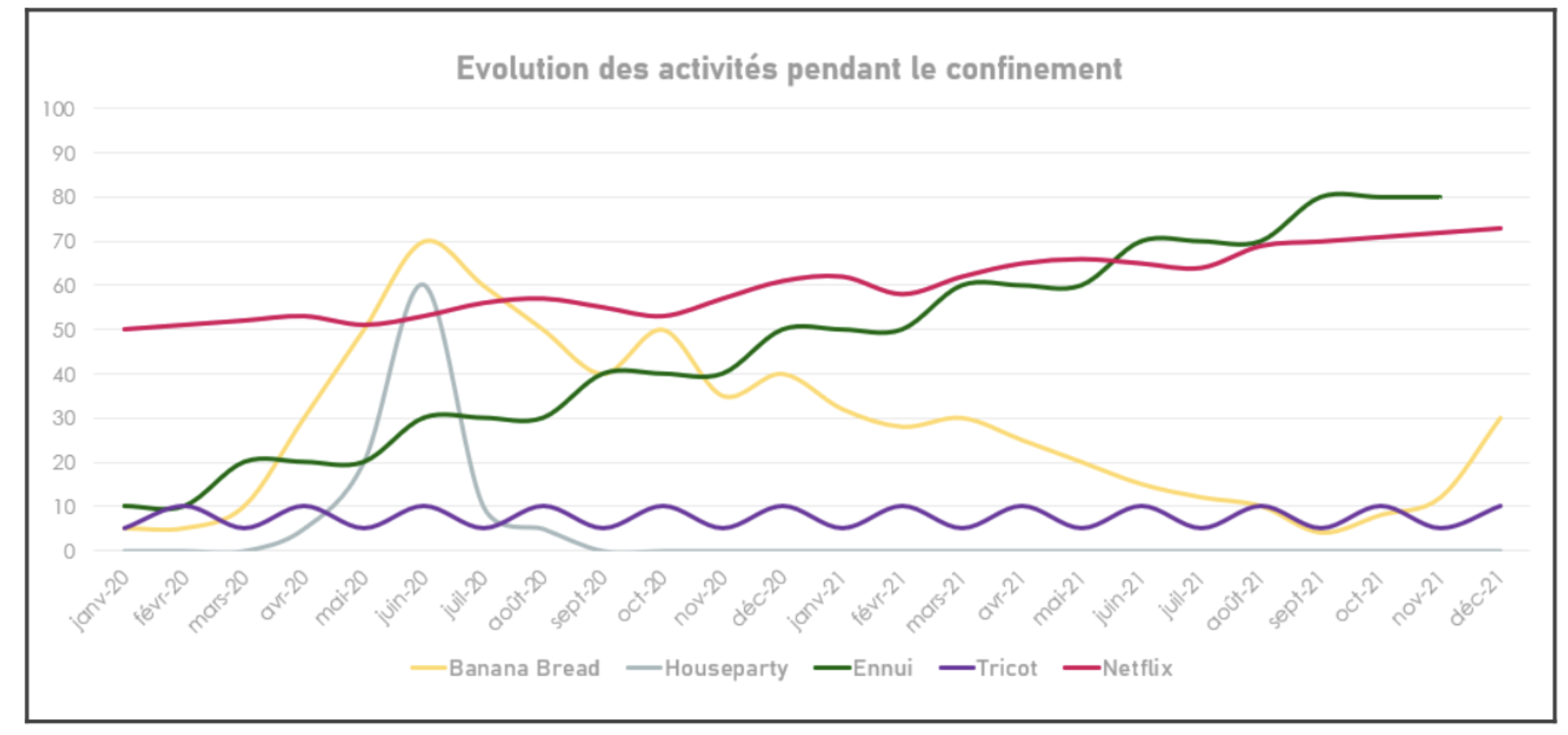
Partons d’un graphique simple en courbe et voyons étape par étape comment le rendre plus accessible.


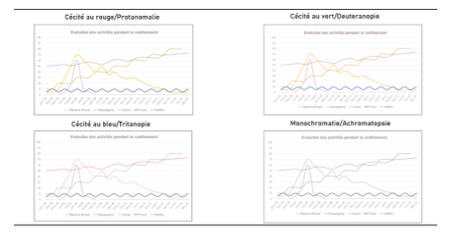
Si on se met à la place de personnes daltoniennes, alors ce graphique en apparence peu problématique devient un réel challenge pour comprendre la donnée.
Voici 5 étapes pour rendre votre graphique plus accessible.
1. Vérifier le contraste des couleurs
Plusieurs sites de générations de palettes comme Coolors ont une fonctionnalité pour voir si la combinaison de couleurs choisies sera bien visible par les personnes ne pouvant pas les distinguer clairement. Le site Color Blindness est également un excellent outil pour tester une visualisation ou une image en l’important directement sur la plateforme.

Différencier deux courbes par l’intensité des couleurs peut être un moyen simple et rapide d’accentuer sur des couleurs quelquefois peu perceptibles.

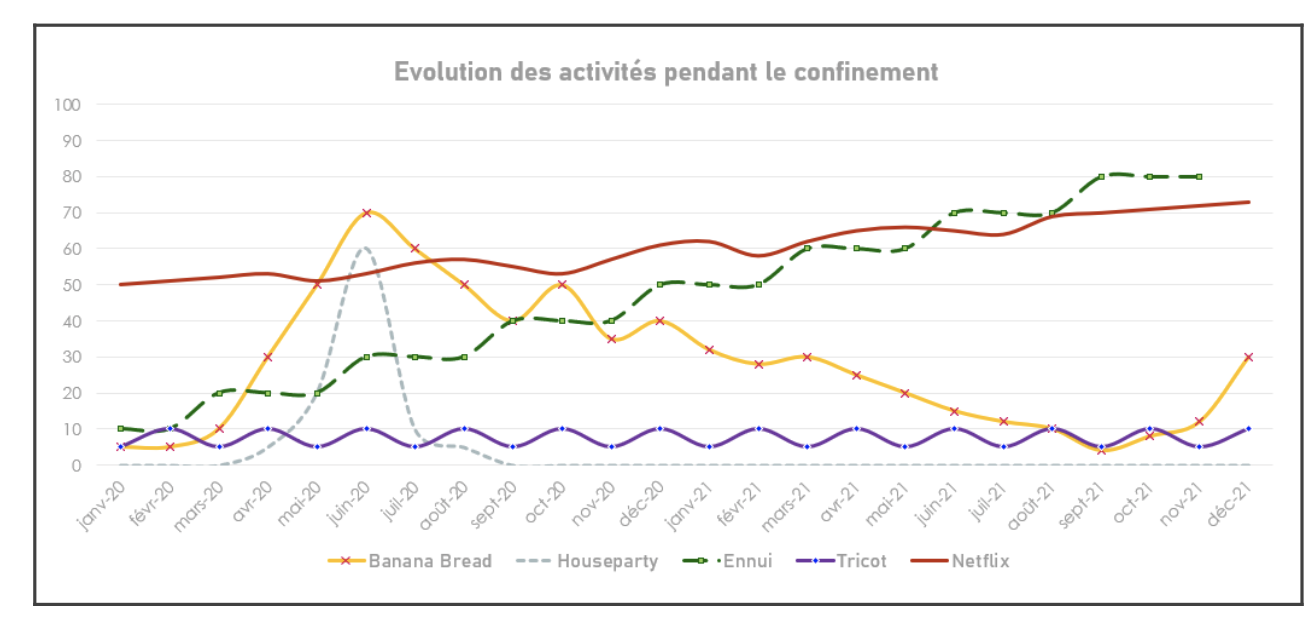
2. Ne pas seulement compter sur la couleur
La couleur est utile pour améliorer l’apparence visuelle d’un graphique mais on ne doit pas entièrement compter dessus pour transmettre des informations clés. On appelle ce principe « redundant encoding » c’est-à-dire que l’on va utiliser plusieurs dimensions esthétiques différentes pour faire passer l’information.
Un exemple habituel peut être l’addition de marques pour accentuer la différence avec les autres courbes.

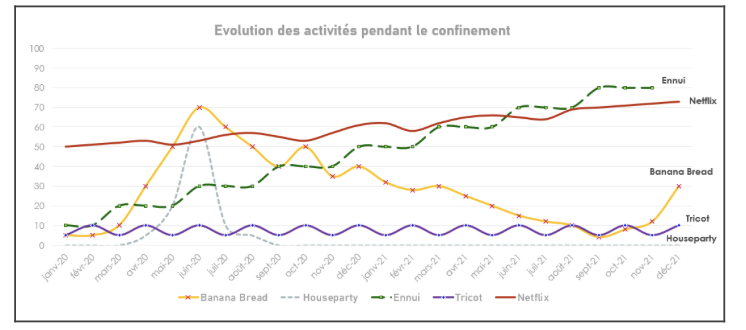
3. Étiqueter les données
Ce point vaut autant pour les personnes ayant un handicap cognitif ou visuel mais sert également à réduire la fatigue visuelle de chacun. Cette technique d’étiquetage des données permet d’éviter les balayages oculaires excessifs et contribue à faciliter la compréhension des données.
Cela consiste à rajouter la légende directement sur la courbe (dans notre exemple), que cela soit à une extrémité ou aux deux s’il y a assez de la place.

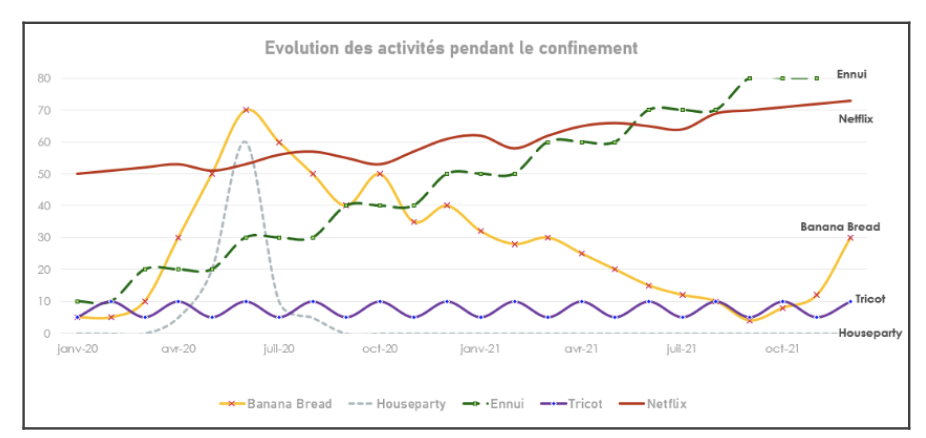
4. Être généreux avec les espaces blancs
Un autre principe recommandé par le W3C est l’utilisation d’espaces blancs pour réduire l’encombrement, mettre en évidence les relations entre les contenus et rendre la lecture plus agréable.

5. Faciliter la lecture
Les personnes ayant un handicap cognitif ont davantage besoin d’aide pour comprendre une visualisation. Il est donc important d’être précis dans le titre du graphique et des axes et même rajouter une aide à la lecture pour faire parler les chiffres.
Et pour faciliter la lecture des personnes ayant un handicap visuel et qui ont besoin de lecteurs d’écran, il est également possible de rajouter des textes alt (alt text) qui vont avoir une explication descriptive de la visualisation et permettre une compréhension plus complète de ce qui est présenté.
Ces 5 exemples sont à nos yeux un excellent début pour se familiariser avec le principe d’accessibilité en Dataviz. Pour aller plus loin, le site de W3C présente une liste plus exhaustive des autres bonnes pratiques à appliquer.
Vous l’aurez compris, créer des visualisations accessibles prend un peu plus de temps mais en prenant l’habitude, vous remarquerez l’impact immense que cela aura sur les personnes présentant un handicap.
Alors, êtes-vous prêts à révolutionner vos dashboards ?